
Das Internet bietet viele WordPress-Themes zum Herunterladen, mit denen man seinen eigenen Blog optisch gestalten kann. Ist jedoch mehr Individualität erwünscht, muss man sich die Mühe machen und ein eigenes Theme gestalten. Neben Kenntnisse in einem modernen Grafiktool, wie zum Beispiel in Adobe Photoshop und dem nötigen grafischen Feingefühl, sowie Grundkenntnisse in PHP, ist auch das Studium der Dokumente auf der WordPress-Webseite zum Thema Design und Layout erforderlich. Früher oder später stößt man unter Umständen auf das Problem, dass seine Seite von den einzelnen Webbrowsern mit leichten Abweichungen dargestellt wird. Abstände und Breitenangaben scheinen unterschiedlich interpretiert zu werden.
CSS-Default-Werte
Die einzelnen Browser zeigen einen Inhalt mit unterschiedlichen Vorgabewerten an. Abstände zwischen Absätze und Überschriften, sowie Schriftgrößen weichen leicht voneinander ab, zumindest wenn diese nicht explizit in einem Style-Sheet definiert werden. Um zu vermeiden, dass eine CSS-Definition zur Hälfte mit Normierungswerten bestückt ist, empfiehlt es sich, eine extra Definitionsdatei für das Zurücksetzen aller Werte anzulegen und einzubinden. Hier bieten sich die YUI-CSS-Definitionen von Yahoo (BSD License) zum Zurücksetzen der Abstände (Reset) und Normieren der Schriftgrößen (Font) an. Leider werden hier sogenannte CSS-Browserweichen eingesetzt, was dazu führt, dass das CSS nicht valide ist.
Wem kleine Abweichungen in der Font-Normierung nichts ausmachen, kann von mir das Reset-Style-Sheet “style_reset.css” herunterladen und in seine Projekte einsetzten (BSD License). Der Vorteil dieser Definition besteht darin, dass sie die W3C-CSS-Prüfung besteht (siehe Icon im Fußbereich)! Dieses CSS kann dann mittels @import url('style_reset.css'); am Anfang des jeweiligen Haupt-Style-Sheets eingebunden werden. Danach sollte allerdings darauf geachtet werden, dass alle Schriftgrößen nur noch prozentual angegeben werden. Welche Prozentwerte für welche Größenpixel stehen wird in der CSS-Datei als Kommentar aufgelistet.
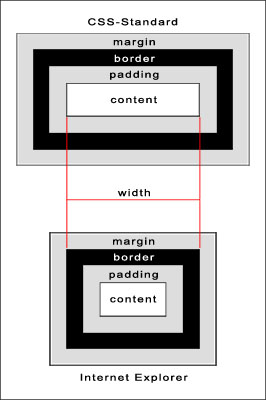
CSS-Box-Modell
Leider interpretiert der Microsoft Internet-Explorer 5⁄6 das CSS-Box-Modell eines HTML-Elements mit fester Breitenangabe etwas anders, als es ursprünglich gedacht war.
Innerhalb seiner Breite liegen der sichtbare Rahmen (Border), sowie der innere Abstand (Padding) eines Elementes. Dies bedeutet (und dies auch nur sicher, wenn die Breite angegeben wurde), je größer diese beide Parameter sind, um so weniger Platz bleibt für den Inhalt eines Elementes. Der CSS-Standard definiert die Interpretation der Breitenangabe hier anders. Die Breitenangabe gilt dem Inhalt. Rahmen, sowie innerer und äußerer Abstand (Margin) liegen außerhalb dieser Breitenangabe. Man muß sie also zu dieser Angabe addieren, um die komplette Breite zu ermitteln. Welches der beiden Vorgehen intuitiver ist, vor allem auch mit dem Wissen, das die Hintergrundfarbe bzw. das Hintergrundbild auch noch im Padding-Bereich sichtbar ist, sei mal dahingestellt. Die unterschiedlichen Interpretationen des CSS-Box-Modells erschweren das Gestalten einer Webseite bzw. das Erstellen von WordPress-Themes, welche in der Regel aus einer Kombination mehrerer DIV-Elemente besteht.
Es gibt unterschiedliche Herangehensweisen, um dieses Problem in den Griff zu bekommen. Eine besteht in der Definition unterschiedlicher Breitenangaben, eine für den Internet Explorer und eine für die restlichen Browser. Dies kann mit so genannten CSS-Browserweichen (CSS-Hacks) in einer globalen Style-Sheet-Definition erreicht werden. Da solche CSS-Dateien aber nicht Standardkonform sind und auf Interpretations-Schwächen der einzelnen Browser basieren, ist davon abzuraten. Eine weitere Möglichkeit besteht im Einsatz von Kommentar- bzw. PHP-Browserweichen. Beispiele hierfür findet man in dem Artikel “PNG im Internet Explorer“.
Will man allerdings nicht zwei CSS-Dateien pflegen, gibt es noch eine weitere Herangehensweise. Beide Interpretationen des CSS-Box-Modells haben eins gemeinsam: der äußere Abstand (Margin) liegt wirklich außerhalb der Breitendefinition. Verzichtet man nun auf den Rand (Border) und den inneren Abstand (Padding) komplett (Wert = 0px, oder Einsatz von style_reset.css, s.o.) werden die Angaben von allen Browsern gleich interpretiert. Um nun auch einen inneren Abstand in einem DIV-Element zu realisieren, muss ein weiteres DIV-Element, welches den eigentlichen Inhalt trägt, in dieses gelegt werden.
Der Margin-Wert des inneren DIVs entspricht dann dem ursprünglichen Padding-Wert. Jetzt muss noch eine Eigenart der vertikalen Margin-Werte behandelt werden. Wie im CSS 2.1 Standard beschrieben schlägt hier das so genannte Collapsing-Margins zu, was dazu führt, dass der “margin-top” Wert des inneren DIVs gerne komplett ignoriert wird. (Der Internet-Explorer 5⁄6 hält sich hier nicht an den Standard und ordnet die Elemente wie erwartet an. Er addiert vertikale Margin-Werte grundsätzlich auf, was meist zu unerwünscht größeren Abständen zwischen Elementen führt.) Hier hilft ein Trick, welcher auch aus dem Standard herausgelesen werden kann: Die einzelnen DIVs bekommen eine Overflow-Definition mit einem Wert ungleich “visible”. Da in der Regel kein Text über die DIV-Content-Grenzen hinweg angezeigt werden soll, kann hier die Definition overflow: hidden; eingebunden werden. Auf diese Art und Weise können einheitliche WordPress-Themes mit validen CSS-Definitionen erstellt werden.
BluePrintCSS
Eine schöne Sammlung nutzbarer CSS-Definitionen liefert auch Google mit ihrem BluePrintCSS. Der Schwerpunkt dieses CSS-Frameworks liegt in der Typographie. So wird auch ein Stylesheet für den Druck geliefert. Auch zieht die Idee eines Grid-Layouts aus dem Print-Design-Umfeld in die Stylesheets ein. Dadurch stellt ein Mehrspalten-Layout kein Problem mehr dar. Die Eigenarten des Internet-Explorers wurden hier in einem eigenen Stylesheet sauber getrennt abgelegt.
SEP